jQueryプラグイン、Multiple selectを横に並べて表示する。
前回はMultiple selectの大きさをいじりましたゞ(`')、
jQueryプラグイン、Multiple selectの大きさをいじる。 - 新米SE、マーケティングを学ぶの巻
ただ、Multiple selectの二つ目を書くと縦に並んでしまうので、Bootstrapで横並びにしたいと思います。
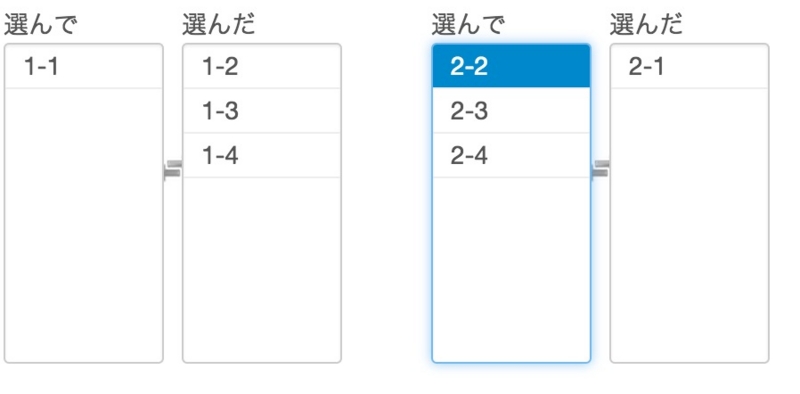
こんな感じ!

以下、ソースコードです。
HTML
<div class="row"> <select multiple="multiple" id="selecter1" name="multi-select[]"> <option value='1'>1-1</option> <option value='2'>1-2</option> <option value='3'>1-3</option> <option value='4'>1-4</option> </select> <select multiple="multiple" id="selecter2" name="multi-select[]"> <option value='1'>2-1</option> <option value='2'>2-2</option> <option value='3'>2-3</option> <option value='4'>2-4</option> </select> </div>
$('#selecter1').multiSelect({ //ヘッダー selectableHeader: "<div class='custom-header'>選んで</div>", selectionHeader: "<div class='custom-header'>選んだ</div>", }); $('#selecter2').multiSelect({ //ヘッダー selectableHeader: "<div class='custom-header'>選んで</div>", selectionHeader: "<div class='custom-header'>選んだ</div>", }); //選択リスト枠のスタイル $(".ms-selectable").css({ width: '90px', height: '180px' }); //選択済みリスト枠のスタイル $(".ms-selection").css({ width: '90px', height: '180px' }); //リスト内のスタイル $(".ms-list").css("height","180px"); //multi-select全体のスタイル $(".ms-container").css({ width: '220px', height: '180px', margin: '10px' }); //並べて表示 $(".ms-container").addClass('col-xs-6');
【2015/5/16 追記】
デモページを作成しました!
Multiple selectを横に並べて表示する。:デモページ