JQueryプラグイン、Link Scraperに編集機能を付けてみる。
Link Scraperとはなんぞやという方はこちらの記事が参考になります。
facebookのようにリンク先のURLを入力するとリンク先の情報が表示されるjQueryプラグイン「Link Scraper TextBox」
さて、Link Scraperは便利なんだけどそのままだとちょっと使いづらいなーと思い、取り合えず編集機能だけ付けてみたゞ(`')、
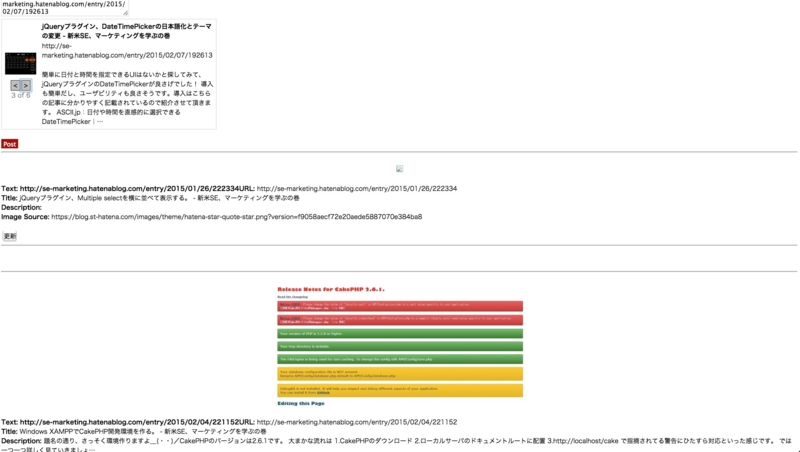
こんな感じになります。

更新ボタンを押してPOSTを押すと、その箇所が更新されます。
更新ボタンを押さずにPOSTすると新規に追加されます。
以下、ソースコードです。
HTML
<div id="container"> <div id="box"> <div id="linkScrapper"></div> </div> <div id="displayArea"></div> </div>
肝心のJavascriptです。
Javascript
//Input variables var scrapper_total_width = 400; var scrapper_image_width = 100; var scrapper_image_height = 100; //Output variables - should be global var scrapperLinkURL; //contains a URL if present in the scrapperText var scrapperLinkTitle; //contains the title of the URL webpage var scrapperLinkDescription; //contains a short desription of the URL var scrapperLinkImageURL; //contains a URL of the image selected var scrapperText; //contains the text entered in the textarea var countButton = 1; function displayScrapperData(){ //POSTボタンから更新箇所を取得 var buttonNum = $("#scrapper_post_button").data("num"); if(buttonNum == false || buttonNum == undefined){ //prependではなくてappendにしてます 各要素にIDを割りふる $('#displayArea').append('<hr/><br/><div style="margin:0px auto; text-align:center;"><img id="img'+ countButton +'" src="'+scrapperLinkImageURL+'"/></div>'+'<br/><b>Text: <span id="text'+ countButton +'">'+scrapperText+'</span></b><b>URL: </b><span id="url'+ countButton +'">'+scrapperLinkURL+'</span><br/><b>Title: </b><span id="title'+ countButton +'">'+scrapperLinkTitle+'</span><br/><b>Description: </b><span id="description'+ countButton +'">'+scrapperLinkDescription+'</span><br/><b>Image Source: </b><span id="imageSource'+ countButton +'">'+scrapperLinkImageURL+'</span><br/>'); //更新ボタンを作成 data-buttonにボタンに番号を割り振る $('#displayArea').append('<br/><button class="change" data-button='+ countButton +'>更新</button><hr/><br><br>'); //更新ボタンのクリックイベントを登録 $(".change").click(function() { //テキストボックスにフォーカスを当てる $("#linkBox").focus(); //更新ボタンの番号を取得する var num = $(this).data("button"); //POSTボタンに押された更新ボタンの番号を記憶させる。 $("#scrapper_post_button").data("num", num ); }); countButton++; } else{ //更新する $("#url"+buttonNum).html(scrapperLinkURL); $("#title"+buttonNum).html(scrapperLinkTitle); $("#description"+buttonNum).html(scrapperLinkDescription); $("#img"+buttonNum).attr('src',scrapperLinkImageURL); $("#text"+buttonNum).html(scrapperText); $("#imageSource"+buttonNum).html(scrapperLinkImageURL); //POSTボタンを初期化 $("#scrapper_post_button").data("num", false); } }
Link Scraper、とっても便利そうですゞ(`')、
【2015/5/16 追記】
デモページを作成しました!
Link Scraperに編集機能を付けてみる:デモページ