jQueryプラグイン、Multiple selectの大きさをいじる。
select要素の複数選択が分かりづらい!
と思い調べてみたら Multiple selectなるものがあるらしいゞ(`')、
これでかなり分かりやすくなりそう!
ただ、実際に使うとなると色々調整する必要がありそうなので、いじってみました!
導入はこちらの記事が分かりやすいです!
複数選択可能なselect要素をチェックボックス対応・一括選択可能にするjQueryプラグイン・Multiple Select - かちびと.net
公式ページにデモもあります。
jQuery multiselect
ではリストボックスの大きさを変えてみます。
リスト内の文字数に合わせた大きさを表示してくれるわけでは無さそうなので、大きさを自分で指定しました。
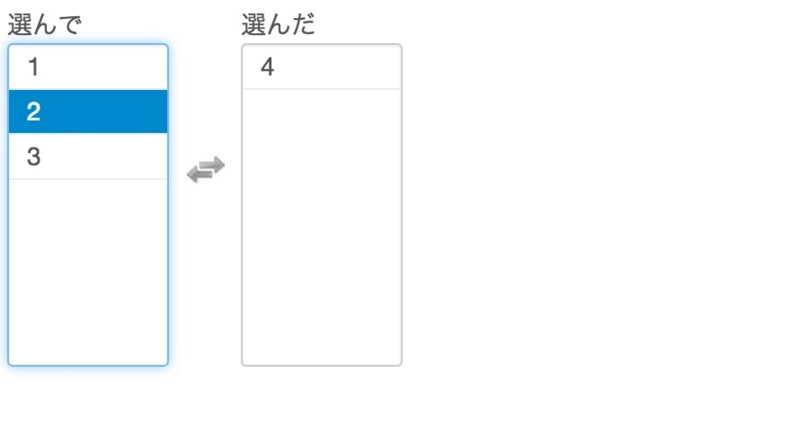
一応分かりやすいようにヘッダーだけつけてます。

以下、ソースコードです。
HTML
<select multiple="multiple" id="selecter" name="multi-select[]"> <option value='1'>1</option> <option value='2'>2</option> <option value='3'>3</option> <option value='4'>4</option> </select>
$(function(){ $('#selecter').multiSelect({ //ヘッダー selectableHeader: "<div class='custom-header'>選んで</div>", selectionHeader: "<div class='custom-header'>選んだ</div>", }); //選択リスト枠のスタイル $(".ms-selectable").css({ width: '90px', height: '180px' }); //選択済みリスト枠のスタイル $(".ms-selection").css({ width: '90px', height: '180px' }); //リスト内のスタイル $(".ms-list").css("height","180px"); //multi-select全体のスタイル $(".ms-container").css({ width: '220px', height: '180px', margin: '10px' }); });
だいぶ見やすくなりましたゞ(`')、