modal dialog(Bootstrap)とデータの受け渡しをする
一つのmodal dialogに対して保存箇所が複数というケースで作ってみました。
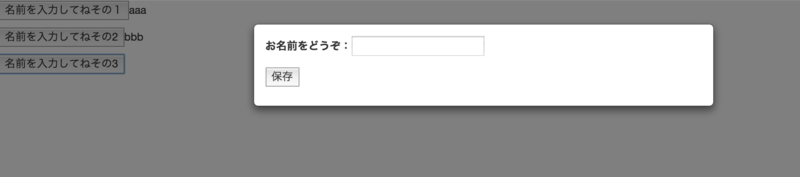
こんな感じです。

ボタンを3つ用意、ボタンが押されるとmodal dialogが表示され、その中で入力し保存ボタンをクリック。
すると、最初に押したボタン横に入力内容が表示されるよ、というやつです。
以下、ソースコードです。
HTML
<!-- 各ボタンに番号を割り振る --> <p><button class="trigger" data-button="1">名前を入力してねその1</button><span id="spanName1"></span></p> <p><button class="trigger" data-button="2">名前を入力してねその2</button><span id="spanName2"></span></p> <p><button class="trigger" data-button="3">名前を入力してねその3</button><span id="spanName3"></span></p> <!-- modal dialogのトリガー --> <a href="#modalFade" id="modalTrigger" role="button" class="btn" data-toggle="modal" style="display: none;"></a> <!-- modal dialog --> <div class="modal fade" id="modalFade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <!-- modal dialog内のinput要素 --> <p><label>お名前をどうぞ:<input type="text" id="modalName"></label></p> <!-- data-numにどのボタンから呼ばれたか記憶させる --> <p><button id="set" data-dismiss="modal" data-num>保存</button></p> </div> </div> </div> </div> <!-- modal dialog END -->
$(function(){ $(".trigger").click(function() { var num = $(this).data('button'); //modal dialogの呼び出し $("#modalTrigger").trigger('click'); //modal dialogの初期化 $("#modalName").val( $("#spanName"+num).html() ); $("#set").data('num', num ); }); $("#set").click(function() { var num = $(this).data('num'); $("#spanName"+num).html( $("#modalName").val() ); }); });
出来ましたゞ(`')、
【2015/5/16 追記】
デモページを作成しました!
modal dialog(Bootstrap)とデータの受け渡しをする:デモページ